-
[ 2주 - 1 ] 웹 개발 -> 로그인 기능 구현하기모의해킹/모의해킹 취업반 - 개발 2023. 4. 9. 16:50
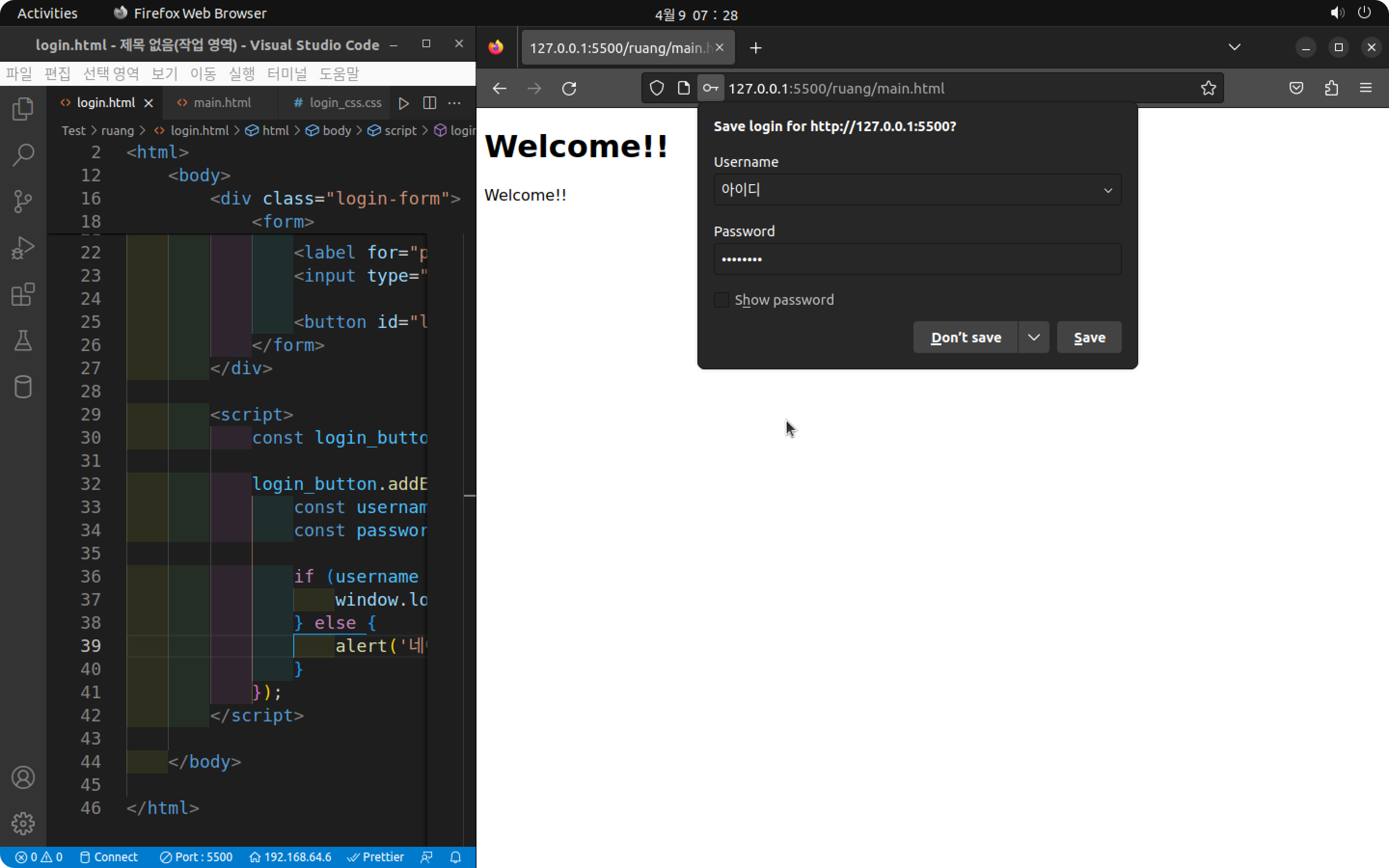
페이지를 하나 만들고 로그인, 비밀번호 칸을 만든 뒤 로그인 버튼을 클릭하여 로그인 기능을 만들어 놨다

우선 제일 처음 만들어본 간단한 형태이다
사용자 이름과 비밀번호를 입력받고 일치하면 로그인에 성공하는 알림창을, 틀리다면 로그인에 실패했다는 알림창을 띄우도록 만들었다

다음으로는 css를 추가하였다
css 는 파일을 따로 만들어서 html 로 가져오도록 만들었다

로그인을 눌러서 사용자가 아니라면 로그인 실패

로그인에 성공한다면 main 페이지로 넘어가도록 해주었다

아직까진 데이터 베이스와 연동하지 않아서 간단하게만 만들어 보았다
728x90'모의해킹 > 모의해킹 취업반 - 개발' 카테고리의 다른 글
[ 3주 ] 웹 개발 -> 회원가입 및 아이디 중복검사 (0) 2023.04.20 [ 2주 ] 웹 개발 -> 메인페이지, 로그아웃 기능 (0) 2023.04.10 [ 1주 - 4 ] 웹 개발 -> DB 생성 및 테이블 생성 (0) 2023.04.06 [ 1주 - 3 ] 웹 개발 -> GET/POST 보내기 (0) 2023.04.05 [ 1주 - 2 ] 웹 개발 -> 출력 문구 작성 (0) 2023.04.03