-
CSS 기초 - 외부CSS, 내부CSS, 인라인CSS, 계단식 순서프로그래밍언어/CSS 2023. 4. 2. 16:38
CSS를 삽입하는 세 가지 방법
1. 외부 CSS
2. 내부 CSS
3. 인라인 CSS
외부 CSS


w3schools - CSS 외부 스타일 시트를 사용하면 파일 하나만 변경하여 전체 웹 사이트의 모양을 변경할 수 있다
head 섹션 안에, link 요소 안에 외부 스타일 시트 파일에 대한 참조를 포함해야 한다
외부 스타일 시트는 모든 텍스트 편집기에서 작성할 수 있으며 .css 확장자로 저장해야 한다
외부 .css 파일에는 HTML 태그가 포함되어서는 안 된다!!!

위 사진은 "mystyle.css" 파일의 모양이다
※ 속성값과 단위 사이 공백 금지 ( 20 px 로 하지 말고 공백 제거해서 20px 로 해야 함 ) ※
내부 CSS


w3schools - CSS 단일 HTML 페이지에 고유한 스타일이 있는 경우 내부 스타일 시트를 사용할 수 있다
내부 스타일은 <head> 섹션 안에, <style> 안에 있어야 한다
인라인 CSS


w3schools - CSS 인라인 스타일은 단일 요소에 고유한 스타일을 적용하는 데 사용할 수 있다
인라인 스타일을 사용하려면 해당 요소에 style 속성을 추가해야 하지만 style 의 많은 장점을 잃어서 자주 사용하지 않는 걸 추천한다
Style 의 순서


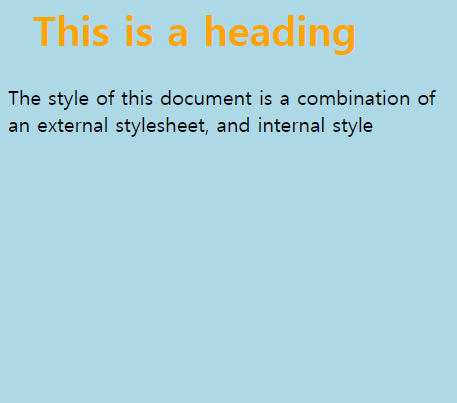
외부, 내부 스타일 시트에 h1 태그가 동일하게 있고 색상이 다르다고 가정하자


w3schools - CSS 외부 스타일이 먼저 link 태그에 나오고 그다음으로 내부 스타일이 나오기 때문에
이 경우 내부 스타일을 적용해서 h1의 색상은 orange 색이 된다

w3schools - CSS 내부 스타일이 먼저 나오고 그 다음으로 link 태그 안에 외부 스타일이 나오므로
외부스타일을 적용시켜 h1의 색상은 navy 가 된다계단식 순서
HTML 요소에 대해 지정된 스타일이 둘 이상인 경우 아래의 순서에 따라 우선순위를 적용한다
- 인라인 스타일(HTML 요소 내부)
- 외부 및 내부 스타일 시트(헤드 섹션)
- 브라우저 기본값
따라서 인라인 스타일이 있을 경우 외부, 내부 스타일은 우선순위가 밀려나게 된다

w3schools - CSS 공부내용 정리
728x90'프로그래밍언어 > CSS' 카테고리의 다른 글
CSS 기초 - CSS에서 주석처리 (0) 2023.04.02 CSS 기초 - 선택기, 클래스 선택자, 범용 선택기, 그룹화 선택기 (0) 2023.04.02 CSS 기초 - CSS정의, 기초구문 (0) 2023.04.02