-

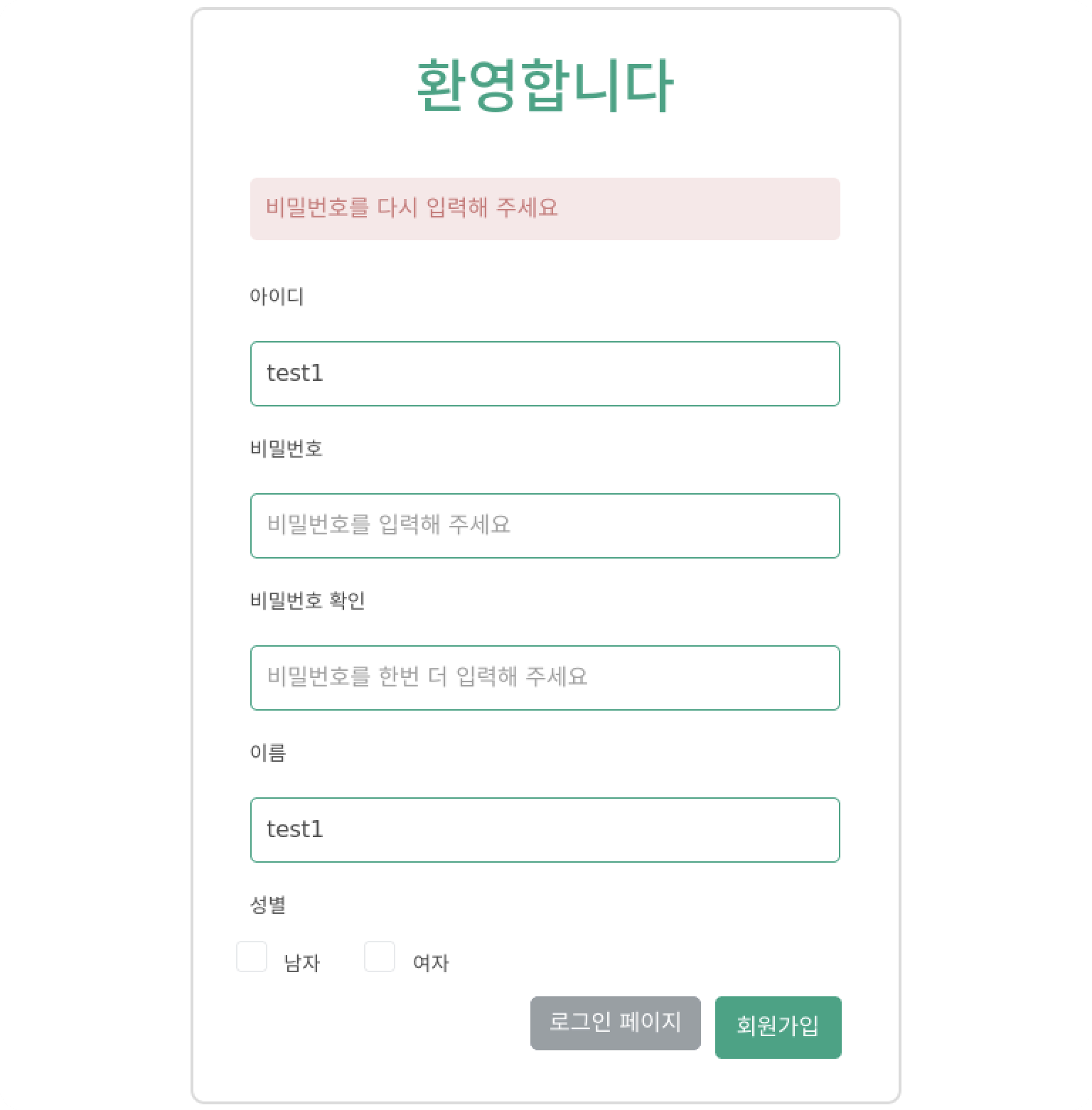
회원가입에 실패하여 다시 회원가입 페이지로 돌아왔을 때 이전에 입력했던 정보가 저장이 되도록 했다
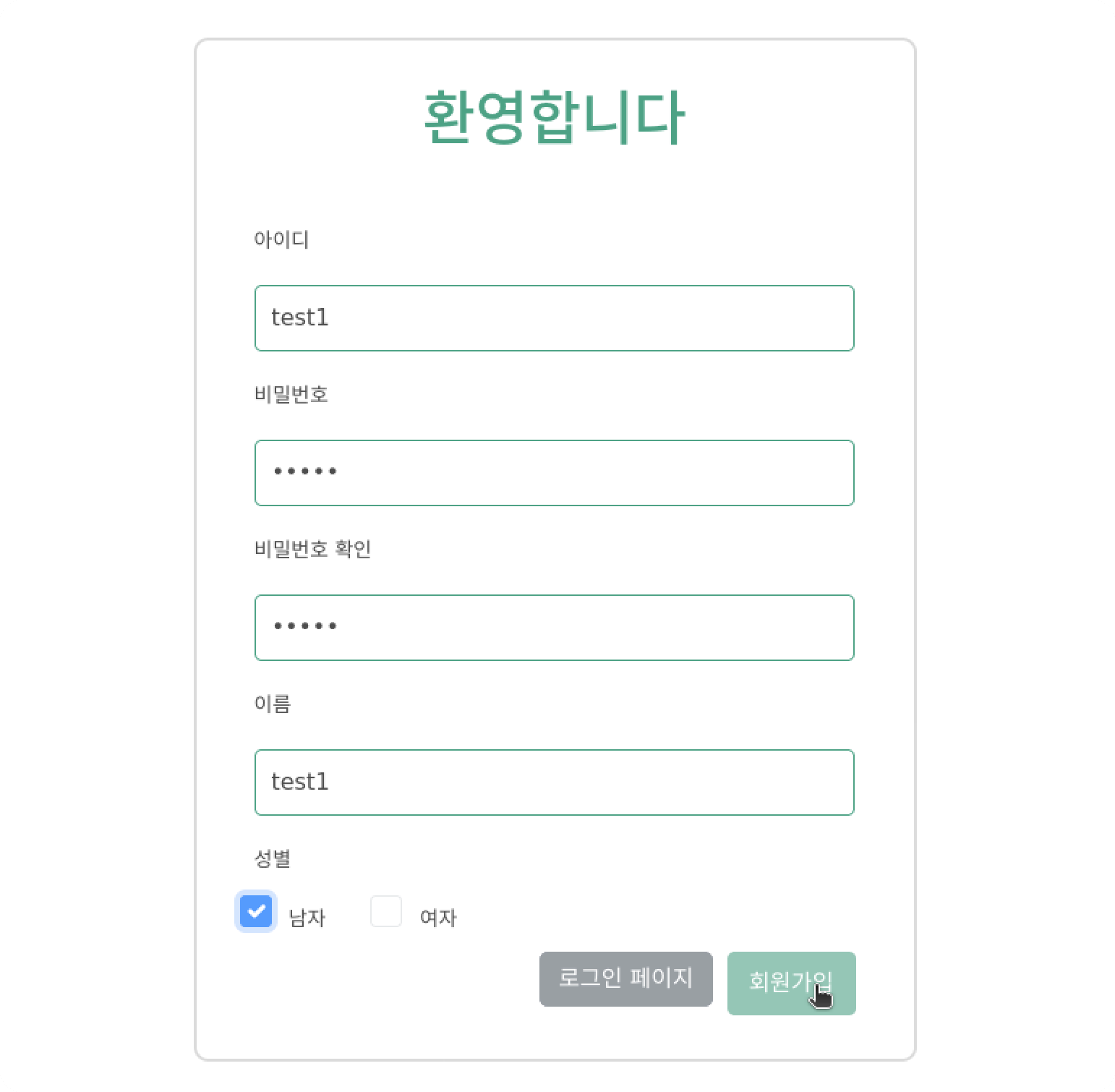
회원가입 페이지

16
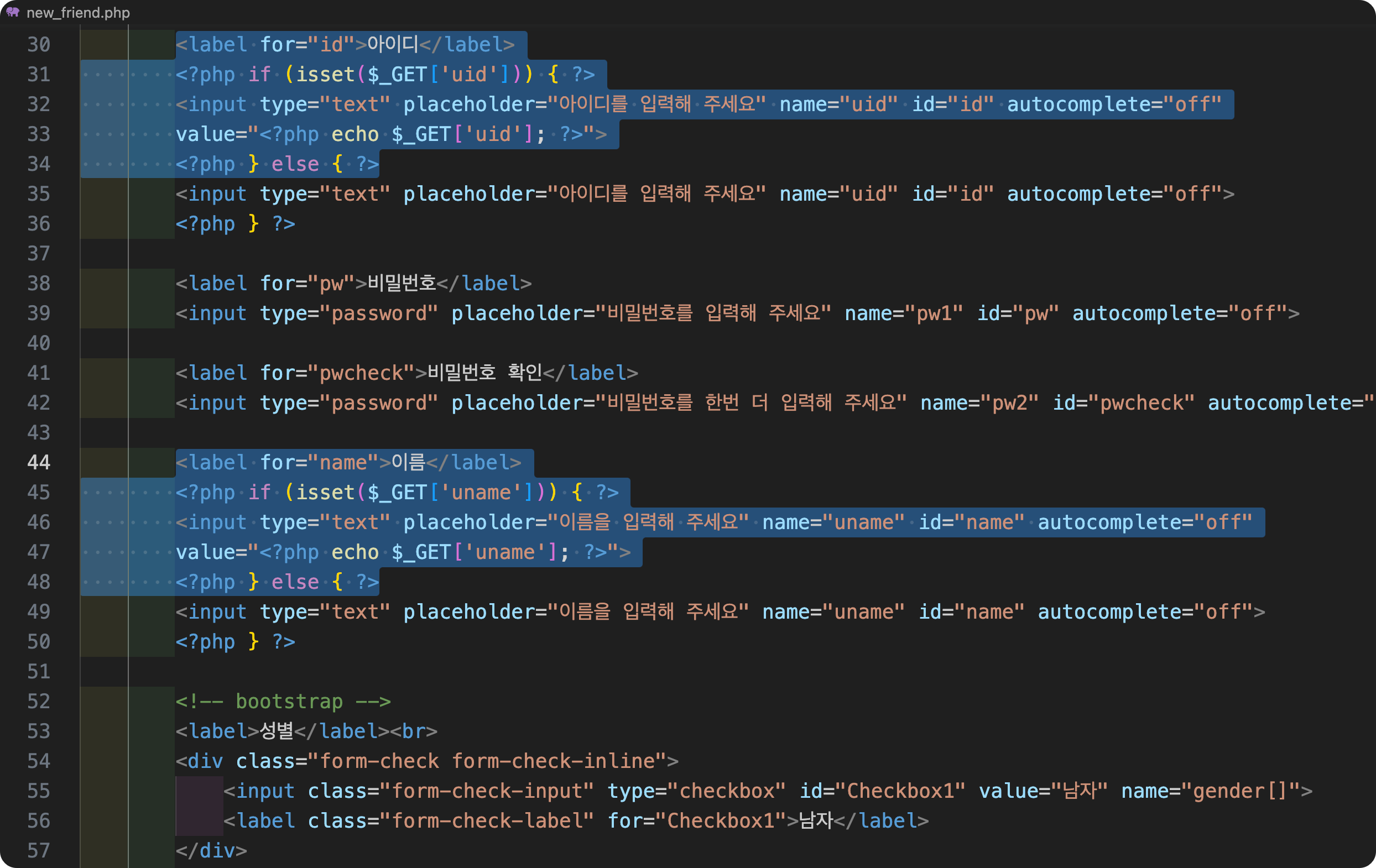
사용자가 입력한 정보를 GET 방식으로 넘겨주기위해 작성하였다
30 ~ 34,36 and 44 ~ 48, 50
GET 방식을 이용하여 아이디와 이름값이 있는경우 해당하는 값이 자동으로 적히도록 해 주었다
32, 38, 44, 50, 56
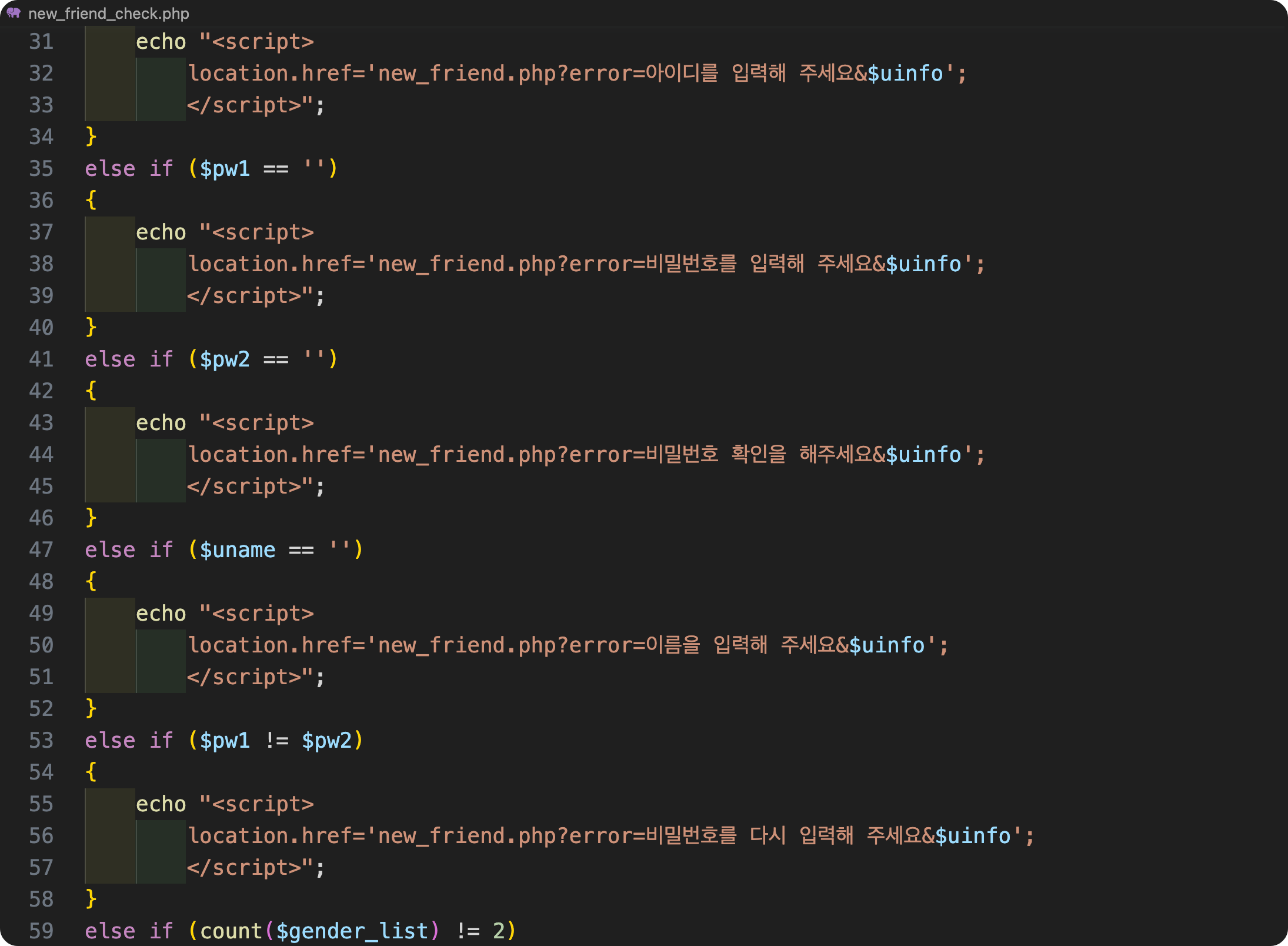
뒤에 &uinfo를 같이 보내주어 아이와 이름의 값을 같이 주도록 했다
성별을 선택하지 않으니 아이디와 이름 모두 입력했던대로 나왔다
URL : test.com?uid='입력했던 아이디'&upw='입력했던 비밀번호' if (isset($_GET['uid'])) { <input type="text" name="uid" id="id" value="<?php echo $_GET['uid']; ?>"> else { <input type="text" name="uid" id="id"> } // $_GET['uid'] = '입력했던 아이디' // $_GET['uid'] 값이 존재하므로 if 문에 의해 아래의 문장이 실행됨 <input type="text" name="uid" id="id" value="아이디를 입력해 주세요">회원가입

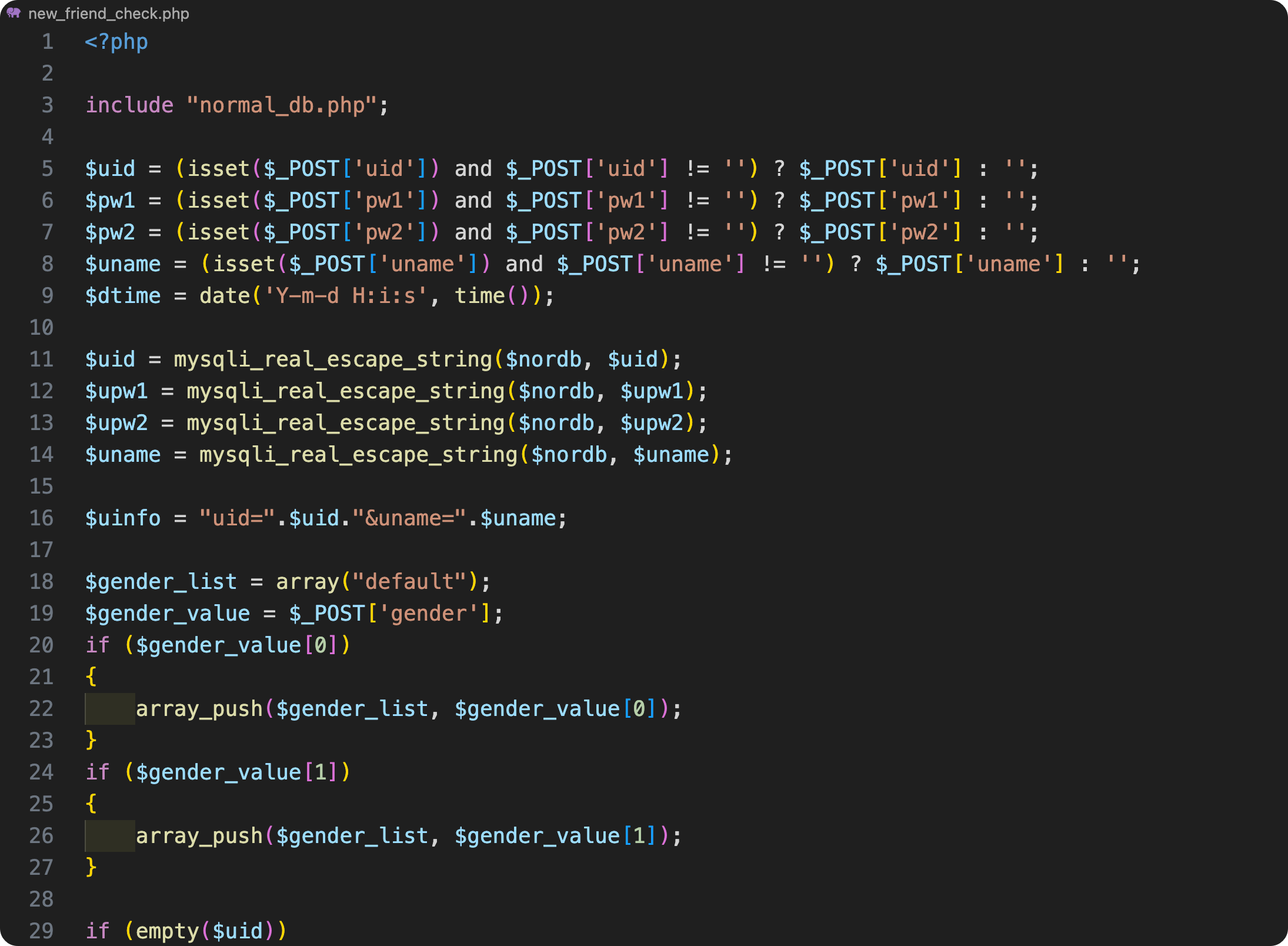
9 ~ 14
회원가입을 한 시간과 특수문자를 구별하기위해 추가로 작성해 주었다
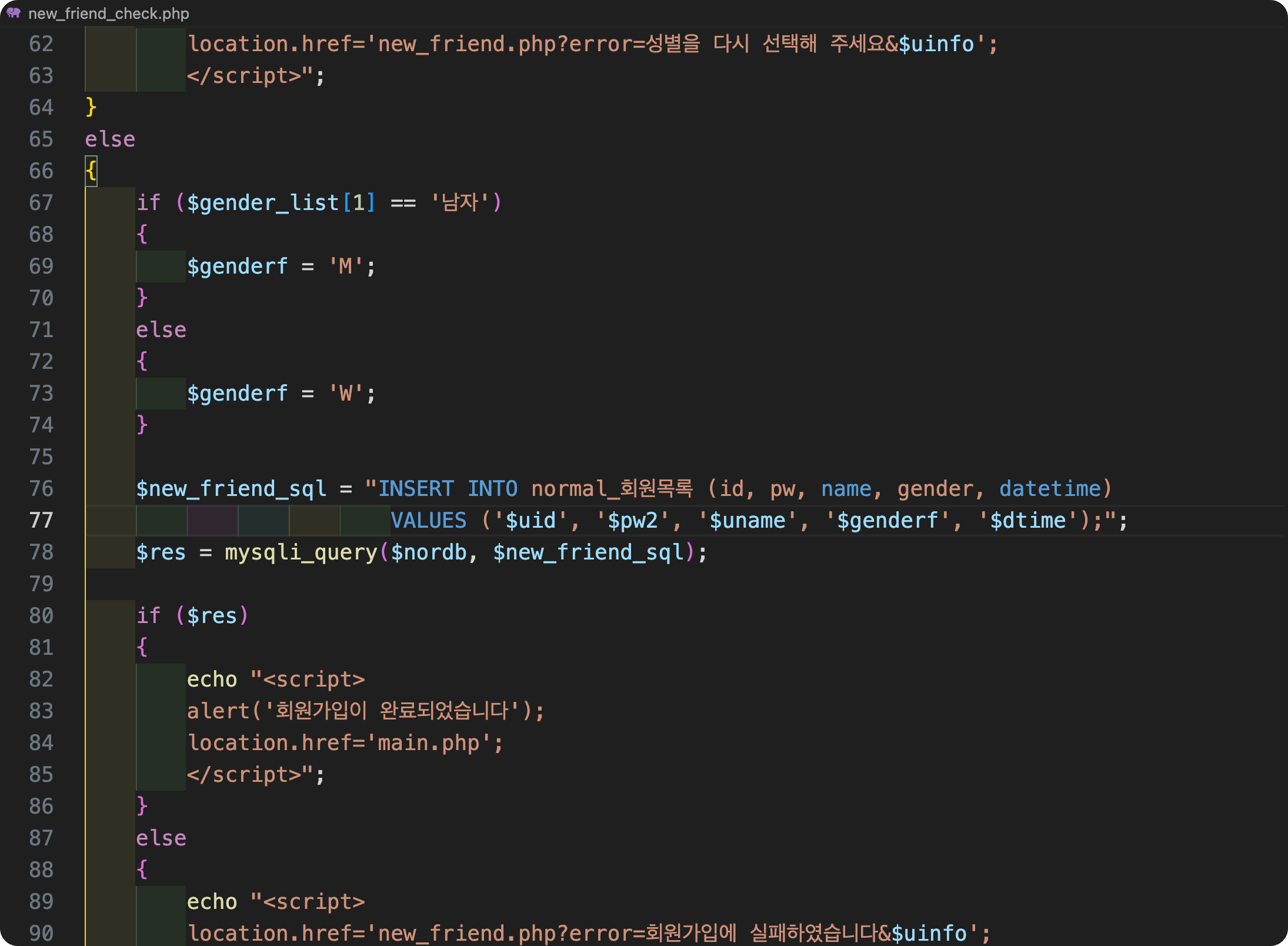
67 ~ 74
회원이 남자라면 M으로, 여자라면 W으로 저장되도록 했다76 ~ 90
데이터베이스에 입력한 정보를 저장하고 메인페이지로 이동하도록 해 주었고 저장에 실패했을 경우 회원가입페이지로 돌아가도록 했다
모두 test1으로 회원가입을 시도해 보았다

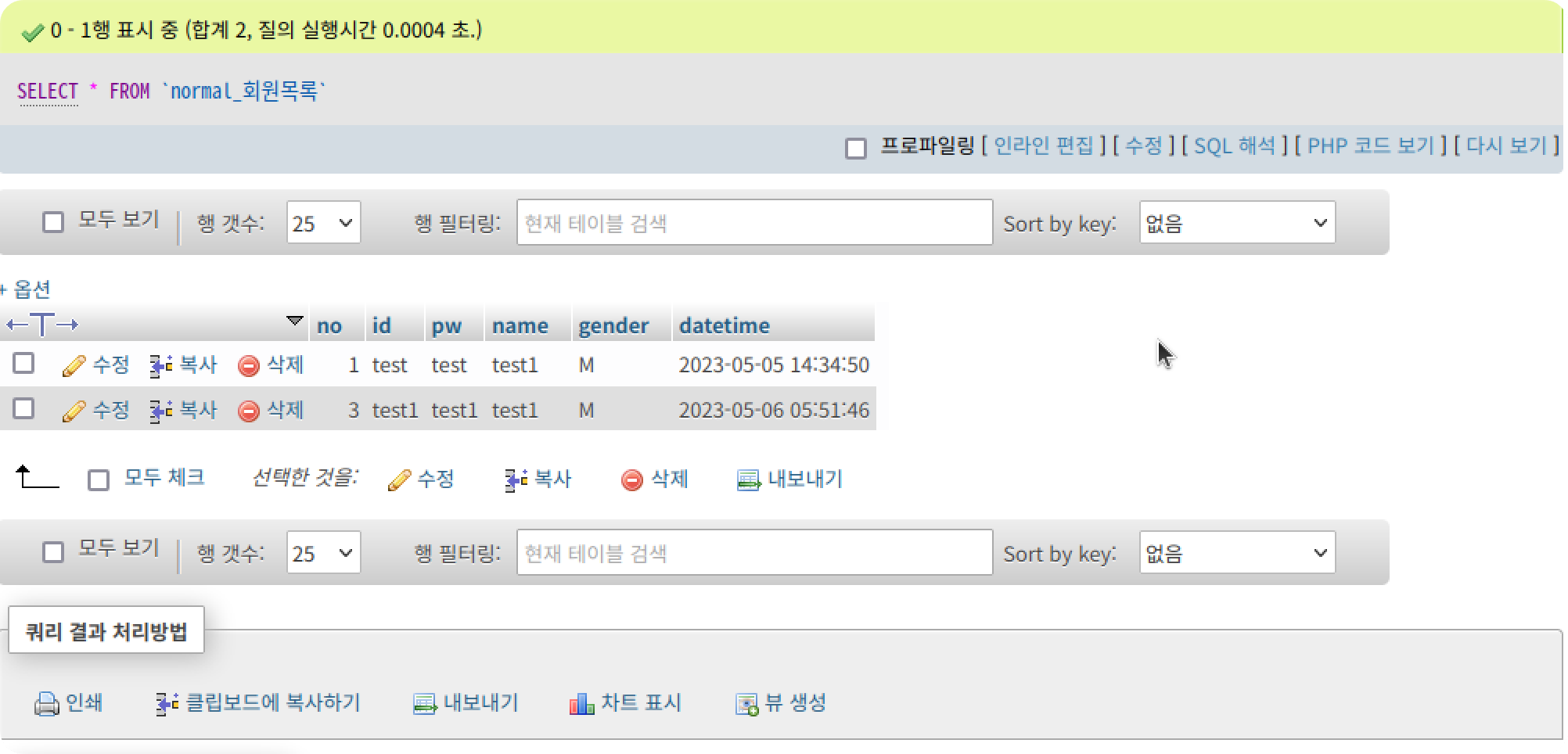
데이터베이스에 정상적으로 추가되었다
728x90'WEB 만들기 > mk_web - JS, PHP, MYSQL' 카테고리의 다른 글
[JS, PHP, MySQL] 웹 사이트 만들기 1.7 - 회원가입시 아이디 중복확인하기 (0) 2023.05.06 [JS, PHP, MySQL] 웹 사이트 만들기 1.6 - 로그인, 로그아웃 (SESSION 사용하기 ) (0) 2023.05.06 [JS, PHP, MySQL] 웹 사이트 만들기 1.4 - 회원가입, 공란확인, 체크박스 확인 (0) 2023.05.06 [JS, PHP, MySQL] 웹 사이트 만들기 1.3 - 로그인, 공란확인 (0) 2023.05.06 [JS, PHP, MySQL] 웹 사이트 만들기 1.2 - 로그인, 회원가입 페이지 만들기 ( Boot Strap 사용 ) (0) 2023.05.05