-
Java Script 기초 - HTML + CSS 변경, 내용 숨기기, 내용 표현하기프로그래밍언어/Java Script 2023. 4. 3. 20:10
JavaScript는 HTML 콘텐츠를 변경할 수 있다


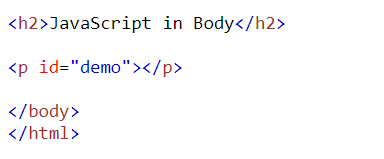
w3schools - JavaScript 위 예제는 HTML 요소(id="demo" 포함)를 찾고 요소 콘텐츠(innerHTML)를 "Hello JavaScript"로 변경한다
즉, p태그의 id 값이 demo 이므로 이 p 태그안의 내용을 My First JavaScript로 바꿔준다는 말이다


w3schools - JavaScript 자바스크립트의 내용을 빼고 출력해보면 위와 같은 결과를 얻을 수 있다
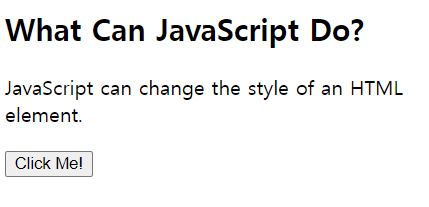
JavaScript는 HTML 스타일을 변경할 수 있다(CSS)


w3schools - JavaScript 위 내용은 Click Me! 버튼을 누르게 되면 아래와 같이 id값이 demo인 HTML의 내용이 바뀌게 됩니다

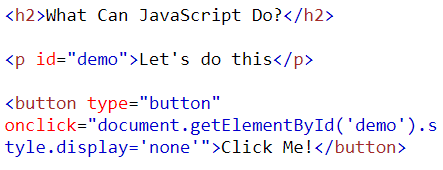
w3schools - JavaScript JavaScript는 HTML 요소를 숨길 수 있다


위 내용은 Click Me! 버튼을 누르게 되면 아래와 같이 id값이 demo인 HTML의 내용이 display에 의해 사라지게 됩니다

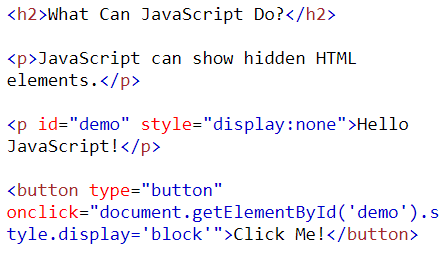
w3schools - JavaScript JavaScript는 HTML 요소를 표시할 수 있다


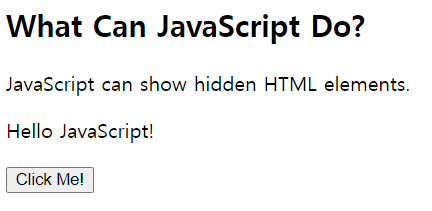
w3schools - JavaScript 위 내용은 Click Me! 버튼을 누르게 되면 아래와 같이 id값이 demo인 HTML의 내용이 화면에 보여지게 됩니다

w3schools - JavaScript 
w3schools - JavaScript 공부내용 정리
728x90'프로그래밍언어 > Java Script' 카테고리의 다른 글
Java Script 기초 - 출력방법, inner, write, alert, log, print (0) 2023.04.03 Java Script 기초 - 태그, 위치, 외부참조 (0) 2023.04.03