스프링 웹 개발 기초

정적 컨텐츠
서버에서 따로 하는 것 없이 파일 그대로를 보여주는 것

1. 웹브라우저에서 검색을 한다
2. 내장 톰켓 서버는 받은 요청을 컨테이너로 보내고 컨트롤러 쪽에서 hello-static이 있는지 먼저 찾아본다
3. hello-static 관련 컨트롤러가 없으므로 resources 내부에 hello-static을 찾은 뒤 있으면 그대로 반환해 준다


입력한 그대로 화면에 나타난다
MVC와 템플릿 엔진
php, jsp와 같이 서버에서 프로그래밍 과정을 거친 후 동적으로 바꾸는 것
model view controler 를 MVC라고 한다
Controller : 내부적인 것을 처리등에만 사용
View : 화면을 그리는데만 사용

name을 입력값으로 받아오도록 해주었다 ( 16, 17번줄의 표시된 name은 같은 것이다 )

맥 기준 command + p 키를 누르면 위와 같이 required의 기본설정이 true임을 볼 수 있다

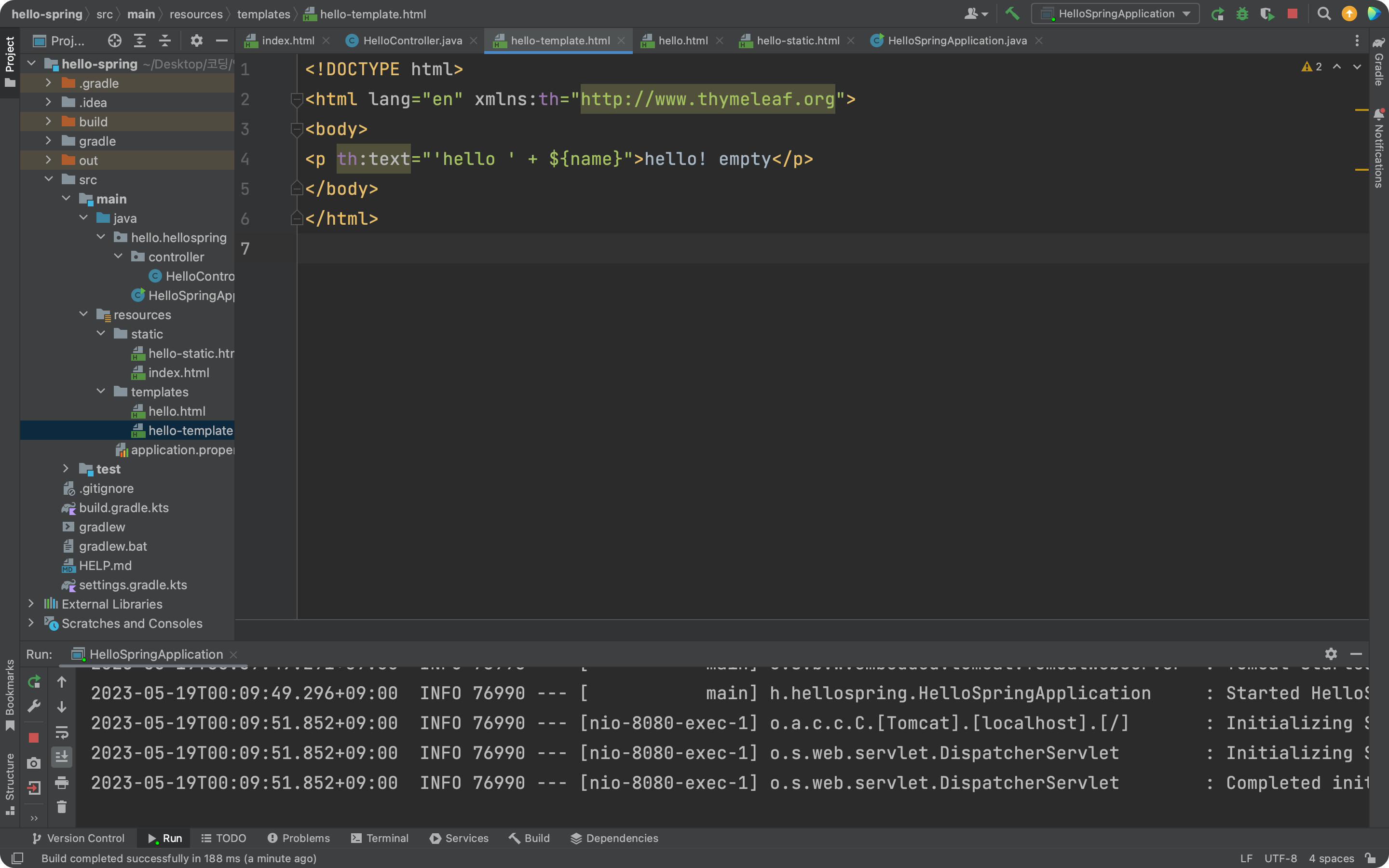
return이 hello-template이므로 hello-template를 만들어준다
입력받은 name을 이용하도록 해줬다

그냥 검색을 하고 접속하니 위와 같이 실패하였다

아래에 WARN이라고 실패 이유가 나와있다

name값을 필수로 전달해줘야 하는데 전달을 안 해줘서 에러가 발생하였다

name 값을 전달해 주니 위와 같은 화면이 나왔다

정적 컨텐츠, MVC와 템플릿 엔진 차이
정적 컨텐츠는 정지되어 있는 화면 그대로를 보여주는 것이고, MVC와 템플릿 엔진은 서버 처리 결과에 따라 보여지는 것이 달라지는 것
API
JSON 형태로 클라이언트에게 정보를 전달 ( React, 서버끼리의 통신 등등 )


페이지를 보니 정상적으로 나왔다

하지만 소스보기를 통해 보니 다른 거 다 사라지고 문자만 나왔다


객체를 만들어 값을 전달해 보았다

JSON 형식으로 화면에 나타났다

인프런 -> 스프링 입문 -> 코드로 배우는 스프링 부트, 웹 MVC, DB접근기술
사진과 강의에 대한 자세한 설명은 김영한 강사님 영상에 있습니다