WEB 만들기/mk_web - JS, PHP, MYSQL
[JS, PHP, MySQL] 웹 사이트 만들기 1.3 - 로그인, 공란확인
잉카콜라
2023. 5. 6. 00:01

로그인페이지에서 아이디와 비밀번호를 입력하고 로그인이 되도록 만들었다
로그인정보 확인 페이지

3 ~ 6
데이터베이스에 연결해야하므로 normal_db.php파일을 가져와 준다
만약 아이디의 값이 존재하고 비어있지 않다면 입력된 아이디를 $uid 변수로
만약 비밀번호의 값이 존재하고 비어있지 않다면 입력된 비밀번호를 $upw 변수로
8 ~ 21
만약 $uid 값이 비어있다면 아이디를 입력해달라는 메시지와 함께 로그인페이지로
만약 $upw 값이 비어있다면 비밀번호를 입력해달라는 메시지와 함께 로그인페이지로
아이디와 비밀번호 모두 값이 존재한다면 성공을 출력하도록 해 주었다
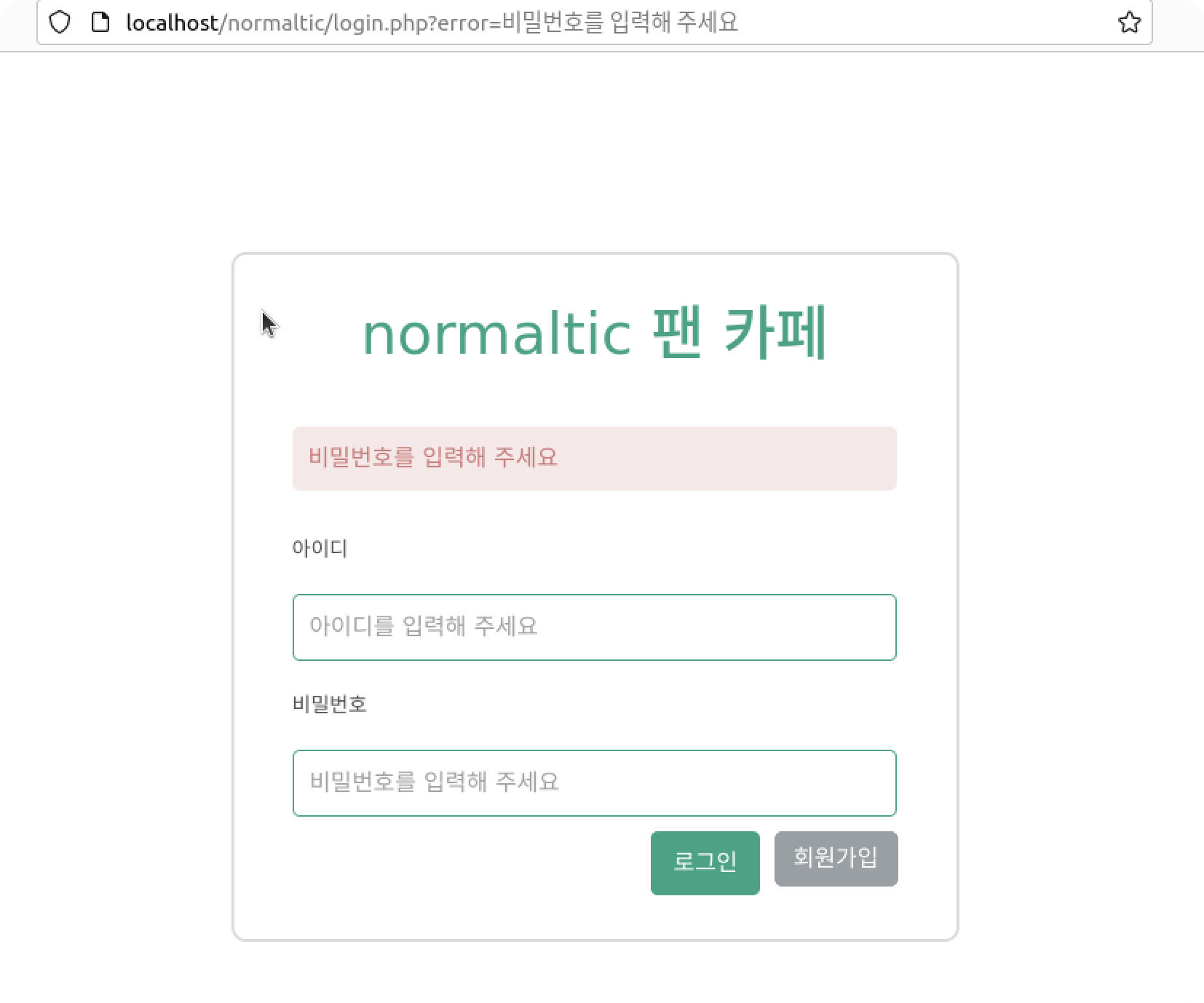
로그인 페이지

20 ~ 26
GET 방식으로 넘어온 값이 있을경우 화면에 넘어온 값을 그대로 보여지도록 했다
php 코드인 부분은 <?php ?> 로 감싸서 에러가 발생하지 않도록 해 주었다


위에 링크를 보니 GET 방식으로 정확히 넘어왔고 화면에 정상적으로 출력이 되었다
아이디, 비밀번호 확인

20 ~ 21
아이디와 비밀번호 모두 입력되어있다면 mysqli_real_escape_string() 함수를 사용하여 특수문자앞에 탈출문자를 붙여준다
23 ~ 24
SQL 질의문을 만들고 데이터베이스에 해당 정보가 있는지 조회한다
26 ~ 36
만약 회원정보가 있다면 메인페이지로 이동하고 없다면 로그인페이지로 이동한다
$test = mysqli_real_escape_string($연결db변수, $SQL질의문);
// $연결db변수는 데이터베이스 연결하는 문장을 말한다 ( $con = mysqli_connect('localhost ~~~) )
// $SQL질의문은 내가 연결중인 데이터베이스에 전달할 질의문을 말한다 ( $sql = "SELECT * FROM test"; )
// mysqli_real_escape_string()은 작은따옴표나 큰따옴표와 같은 특수문자앞에 \ 를 추가해준다

없는정보로 로그인을 하니 로그인에 실패하였다
728x90